The front-end development of software projects on both PC and mobile platforms often poses challenges for small and medium-sized companies.
Don't worry, Xiyue is a partner you can trust!
Outsourcing frontend development to a professional interactive development company like ours offers low costs and eliminates concerns about technological obsolescence. For complex interactive designs such as opening animations for large commercial websites and 3D product displays for e-commerce, we leverage our exceptional skills and rich experience to create smooth and captivating experiences. Additionally, we provide API integration services, truly delivering a one-stop frontend solution that most companies cannot match.
Our routine services include visualization dashboards digitaltwins , H5 mobile interfaces, APPs, mini programs, cross-screen adaptive responsive designs, email interfaces, chart visualizations, 3D panoramas, backend interactions, and foreign trade websites. Trust the professionals to make your project stand out!


-
Professional skills and experience
With our expertise, we can swiftly implement complex animations and real-time visualizations, while you may need more time to explore.
-
Latest Technologies and Trends
Responsive design, micro-interactions, and voice interaction allow outsourcing teams to quickly enhance websites and apps to meet user demands.
-
Save time and costs
Forming an in-house front-end team takes time. Outsourcing uses existing resources, enabling faster project starts and lower costs.
-
Dynamic Human Resource Allocation
We adjust frontend developers based on business needs, increasing during peaks and reducing during lulls to avoid underutilization and ensure success.
-
Focus on Core Competence
Companies have core business and strengths. Outsourcing non-core tasks like frontend development lets them focus on R&D, market growth, and customer service.
-
Enhance Response Speed
If an urgent new interface module is needed, we can quickly assess the workload, adjust the plan, assign a developer, and ensure timely launch.
-
Ensuring Compatibility
We will conduct compatibility testing for different screen sizes, resolutions, and browsers to ensure proper display and avoid layout issues.
-
Reduce risk
If technical issues or personnel changes arise, we’ll allocate resources and take action as per the contract to resolve them, preventing project delays or losses.
-
Subsequent Maintenance
After launching a front-end project, ongoing maintenance is vital for performance. We offer support to quickly address user feedback and ensure operation.

-
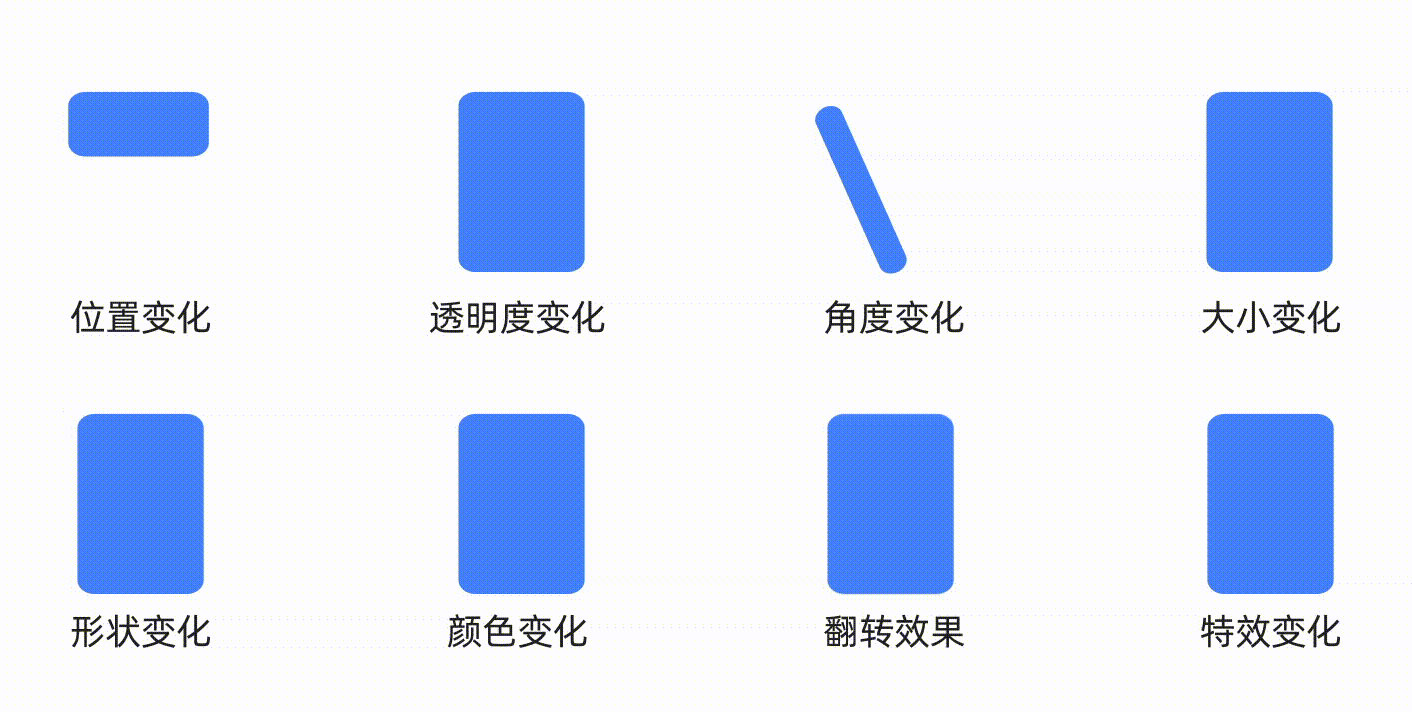
Common Forms of VariationFrontend interaction includes changes. Position moves elements; opacity creates fades. Angle tilts, size adjusts, shape alters, and color enhances. Flip effects add novelty, while special effects include light and animation. These enrich user interaction and add interest.

-
Dynamic background or micro motion decorations.Dynamic backgrounds and micro-animations enhance attraction and immersion, effectively capturing attention and setting the mood. They clearly showcase product details and enrich visuals. However, high-quality video and animations are essential, as poor quality can backfire.

-
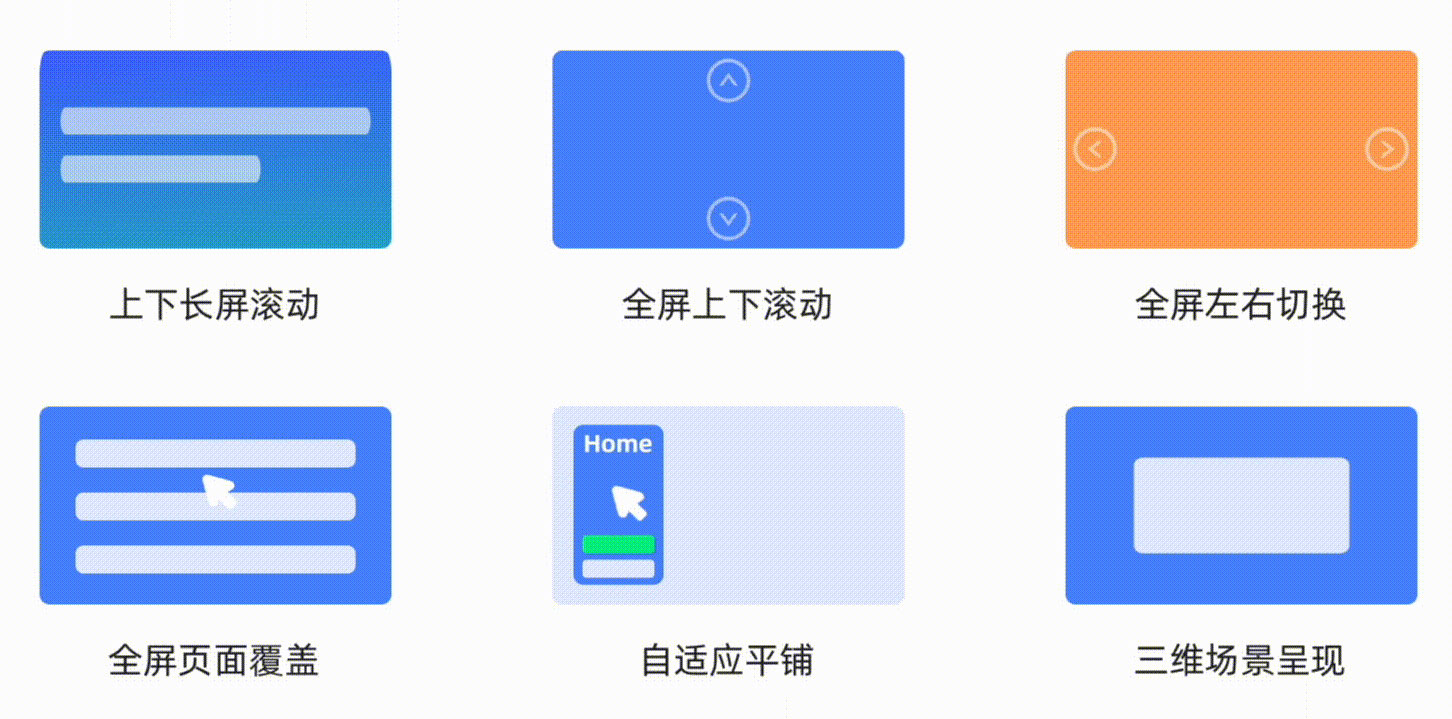
Structure of Web Content PresentationWeb content structures include:Vertical scroll: Scrolls long pages.Full-screen vertical switch: Switches one screen at a time.Full-screen horizontal switch: Similar to vertical.Full-screen overlay: Full-screen content switching.Adaptive tiles: Expand or tile small modules. 3D scene: 3D content with multiple views.

-
Mouse Hover AnimationThis design enables page elements to change with the cursor's position, boosting interactivity. It can enhance decoration or background depth, with the UI subtly shifting toward mouse movement. Based on Fitts's Law, this distance reduction improves selection efficiency, making interactions more convenient and enjoyable.

-
Magical or Mysterious Interface PresentationMagical and mysterious elements uniquely charm users, capturing attention with their allure and fun. However, they require careful use to avoid parody. Properly adding mystery acts as an enticing hook, enhancing appeal and sparking curiosity, encouraging clicks and exploration.

-
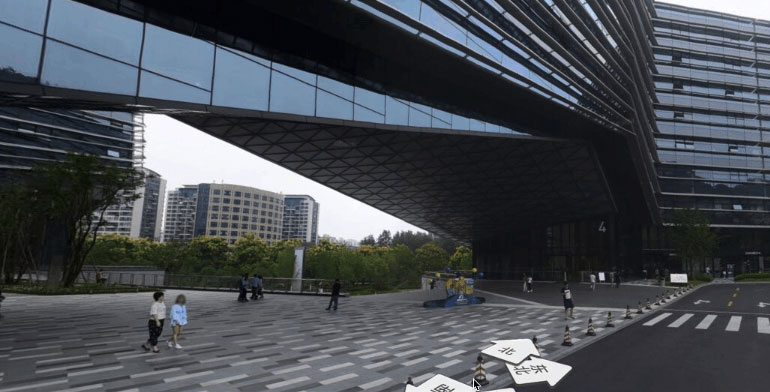
3D or panoramic spaceCreating a 3D or panoramic space allows users to interact with the environment. Adding buttons and instructions enhances visuals and interaction, commonly seen in maps and 3D games. This approach integrates product models, immersing users in a realistic world. Rotating and zooming offer an exceptional interactive experience, highlighting technology and creativity.