在PC端和移动端软件项目开发中,前端开发部分常困扰中小型公司。
别担心,犀跃是您可以信赖的伙伴!
将前端开发外包给我们这样的专业交互开发公司,成本低且无技术掉队之忧。像大型商业网站开场动画、电商3D商品展示这类复杂交互设计,我们凭借精湛技能和丰富经验,轻松打造流畅又吸睛的体验,同时我们还可以支持API接口联调服务,正真实现前端一站式服务,这是一般公司做不到的。
可视化大屏(数字孪生)、H5手机端、APP、小程序、跨屏自适应响应式,还有邮件界面、图表可视化、3D全景、后台交互、外贸网站等都是我们的常规业务,专业的事交给专业的我们,助您的项目脱颖而出!


-
专业技术与经验
对于一些新颖的交互效果,如复杂的动画、实时数据可视化等,我们能够凭借其深厚的技术功底和过往项目经验,快速准确地实现需求,而您可能需要花费大量时间去研究和摸索。
-
最新技术与趋势
当下流行的响应式设计、微交互、语音交互等技术,外包团队可以更快地将这些新技术整合到网站、APP 或小程序中,使产品更具吸引力和创新性,满足用户不断变化的需求。
-
节省时间与成本
企业若自行组建前端开发团队,需要招聘、培训等流程,耗时较长。而外包可以直接利用现有的资源和成熟的开发流程,快速启动项目,缩短项目的整体开发周期,降低开发成本。
-
人力灵活调配
可以跟随企业业务量波动而增减前端开发人员的投入。我们能根据项目实际需求灵活调配人力,高峰期增加、低谷期减少开发人员,可避免人员闲置或不足问题,确保企业项目落地。
-
专注核心竞争力
每个企业都有自己的核心业务和核心竞争力,将前端交互开发等非核心业务外包出去,企业可以将更多的资源和精力集中在核心业务的研发、市场拓展、客户服务等方面。
-
提升响应速度
如果您在项目过程中需紧急添加一个新的界面模块,我们可以快速评估工作量和时间成本,及时调整计划,安排专人负责该功能的开发,确保项目能够按时上线,满足您的业务需求。
-
保障兼容性
我们会对项目进行兼容性测试,针对不同的屏幕尺寸、分辨率、浏览器版本等进行调优,确保项目在指定设备上都能呈现出好的视觉和交互效果,避免出现页面错乱等兼容性问题。
-
降低风险
如果项目开发过程中出现技术难题或人员变动等问题,我们会按照合同约定及时调配资源,采取相应的措施解决问题,避免因这些问题导致项目失败或延期给企业带来的损失。
-
后续维护与支持
前端项目上线后,还需要进行持续的维护和优化,以确保其性能和功能的稳定性。我们可以为企业提供长期的维护和支持服务,及时处理用户反馈的问题,保障产品的正常运行。

-
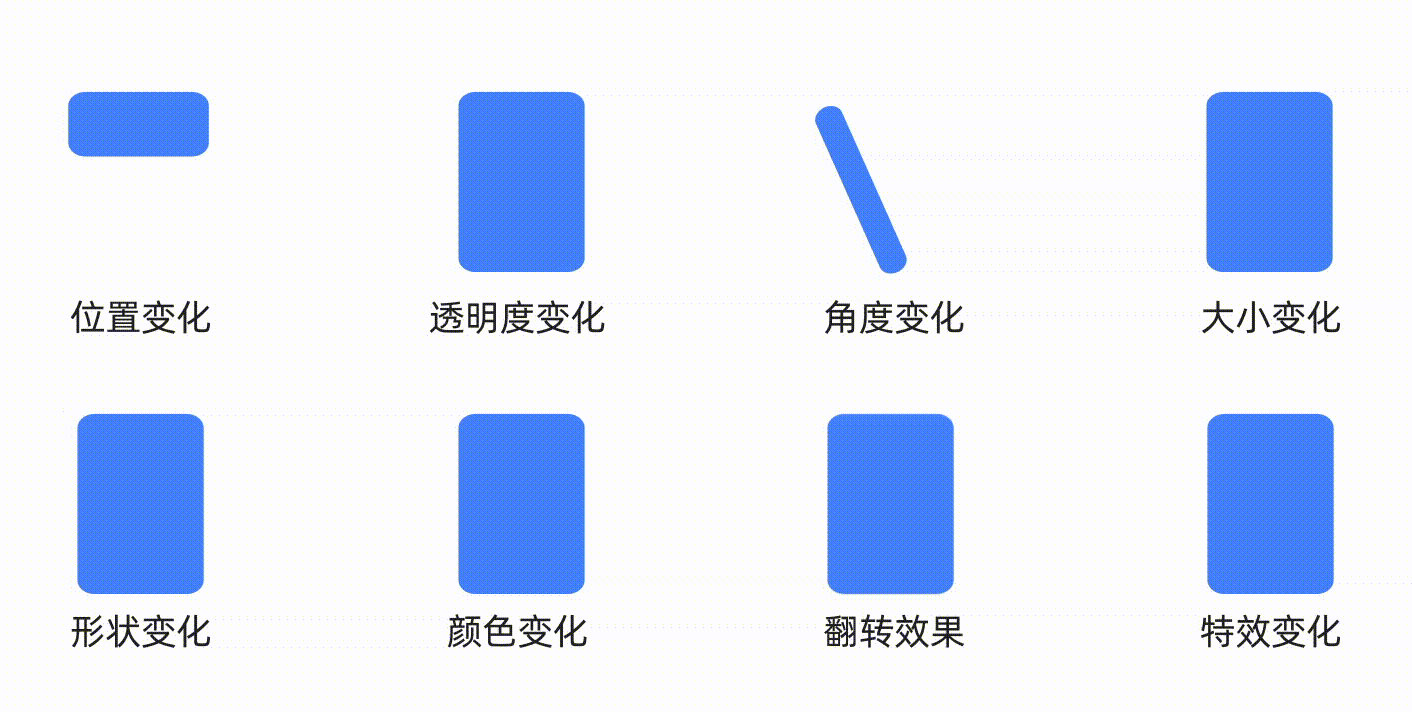
常见形式变化前端交互开发有不少常见形式变化。位置变化能让元素在页面自由移动,透明度变化可实现淡入淡出效果。角度变化使元素有不同倾斜度,大小变化能按需调整尺寸,形状变化可改变外观,颜色变化能营造氛围,翻转效果带来新奇体验,特效变化包含光影、动画等。这些变化相互搭配,丰富了用户交互体验,为页面增添了动态感和趣味性。

-
动态的背景或微动效装饰应用动态背景和微动效元素装饰具有显著优势。一方面,它们能极大地提升内容吸引力,如同磁石般抓住观众目光,还可有效渲染氛围,使观众更易沉浸其中。同时,能够更充分地展现产品细节,让产品特点一目了然。而且可以丰富画面层次感,让视觉呈现更加饱满。然而,这对视频以及动效装饰的质量要求颇高,质量不佳则可能适得其反。

-
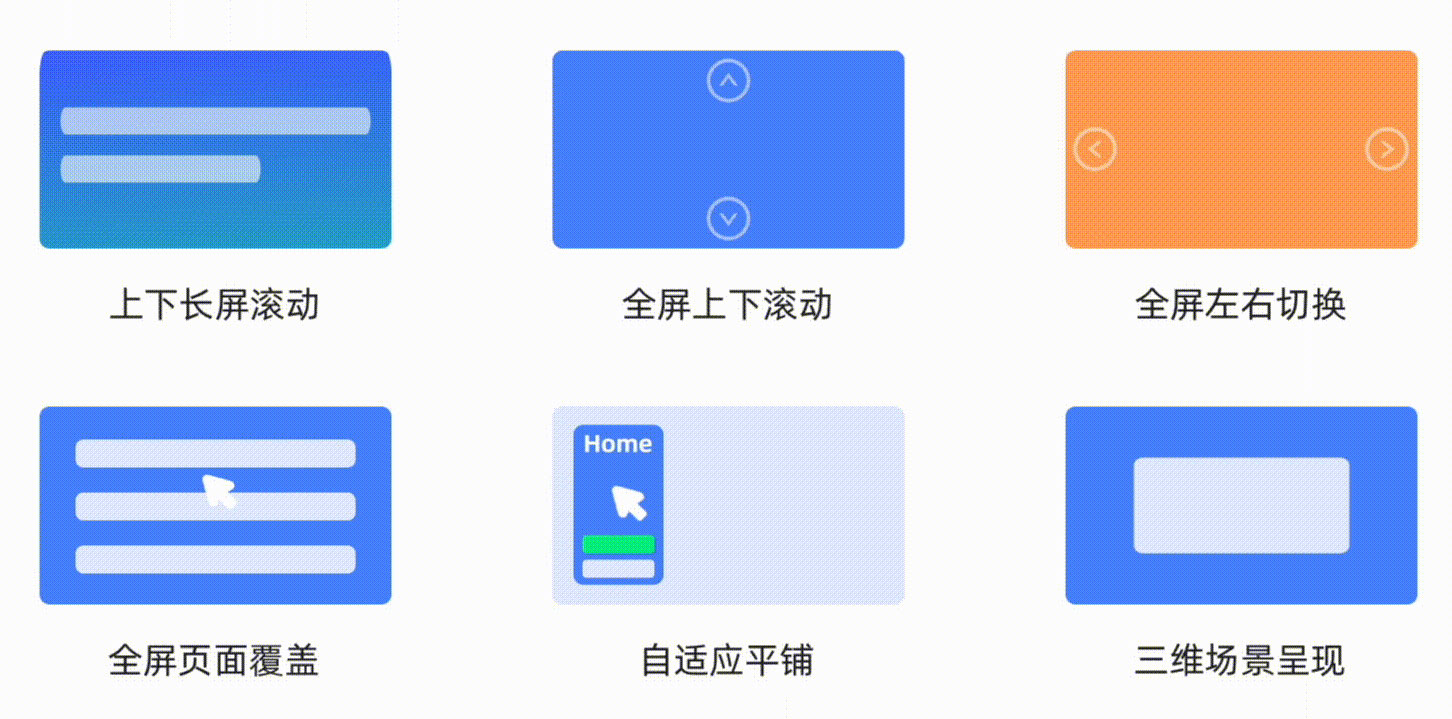
Web端内容呈现结构Web 端内容呈现结构属于页面交互范畴,其结构比移动端更灵活且要考虑移动端响应式需求,主要有六类:上下长屏滚动结构,长页面布局滚动查信息;全屏上下切换结构,定焦一屏范围,滚轮或按钮切屏;全屏左右切换结构同理;全屏页面覆盖结构,基于全屏定焦切换;自适应平铺结构,小模块展开,可换行或平铺;三维场景结构,内容3D化,多种查看方式。

-
鼠标悬浮动画这种设计能让页面元素依据光标位置和移动而变换,极大地增强了页面互动性与趣味性。它可用于装饰页面或强化背景层次感,在特定场景下,整套控制 UI 会朝着鼠标移动方向微微靠近。结合菲兹定律公式,这种距离的缩减有助于加快选中效率,使用户操作更加便捷高效,整体上为用户带来独特、流畅且充满趣味的交互体验。

-
魔幻或神秘感界面呈现魔幻神秘的元素有着独特魅力,它仿佛有一种迷之吸引力,能瞬间抓住用户的目光,其中蕴含的趣味性也为其增色不少。但这种元素需谨慎使用,因其容易走向恶搞的极端,若把控不好可能适得其反。然而,当我们适当在页面中融入神秘感时,就像给用户抛下了一个充满诱惑的钩子,会让页面内容更具吸引力,从而极大地激发用户的好奇心,使其更愿意主动点击尝试。

-
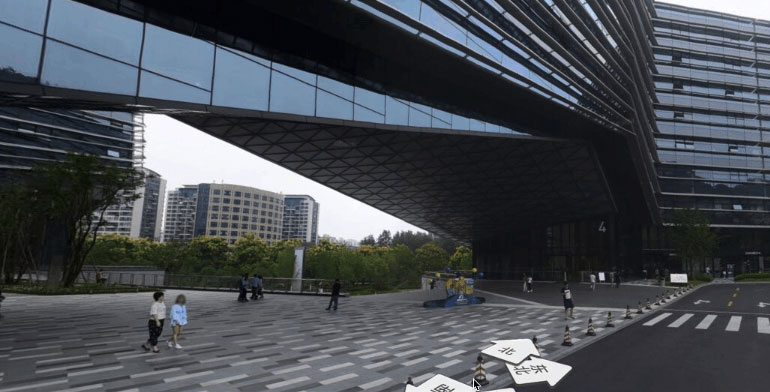
三维或全景空间通过建立三维或全景空间,为用户提供查看和操作的环境。在此基础上添加操作按钮与说明,能完美呈现 3D 场景交互与视觉效果。这种方式在地图全景查看和 3D 游戏应用里十分常见。它还能与产品 3D 模型巧妙融合,使用户仿佛置身于一个真实又奇幻的世界中。无论是旋转、缩放还是其他交互动作,都能让用户获得非凡的互动体验,感受科技与创意融合的魅力。